UX/UI
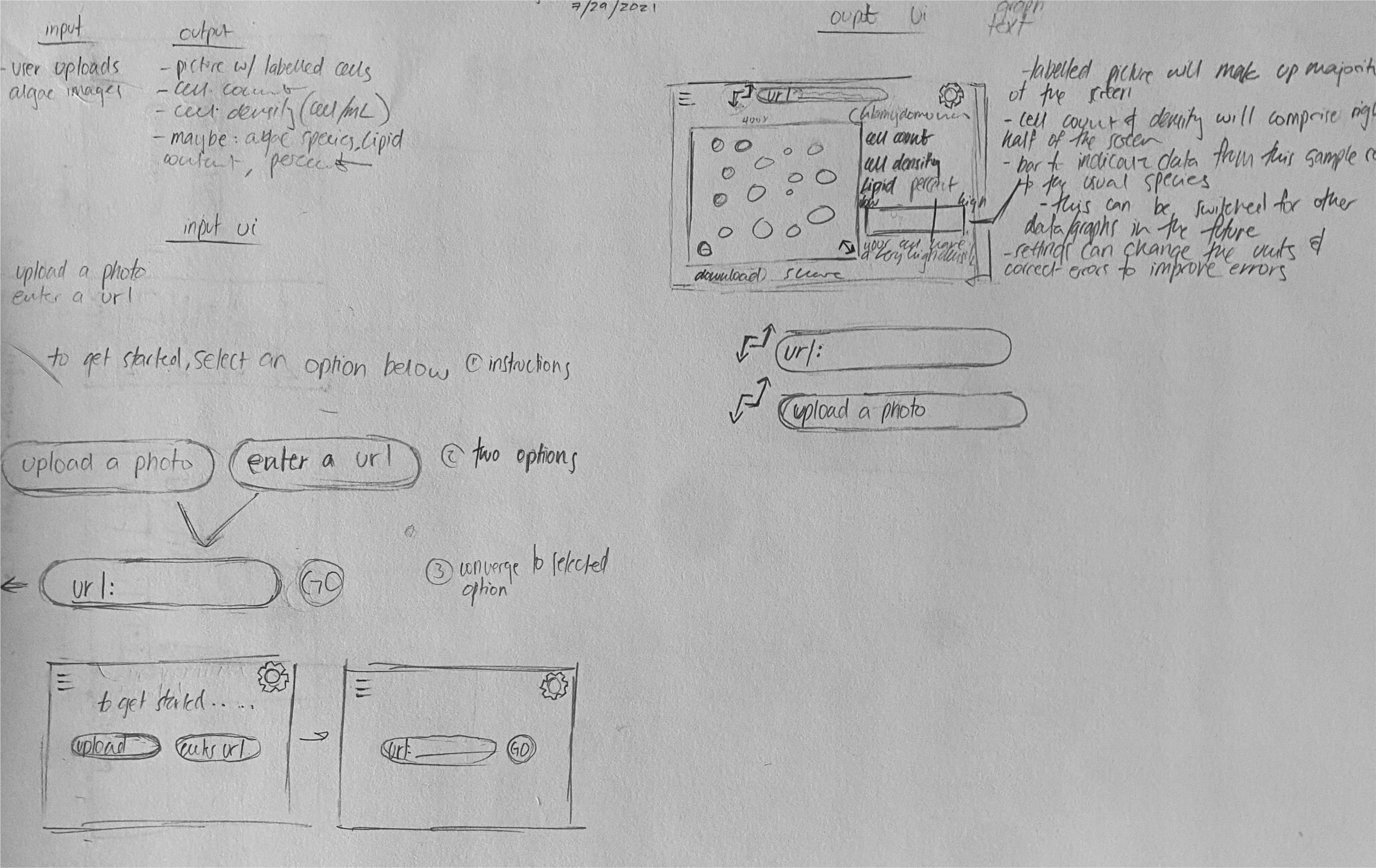
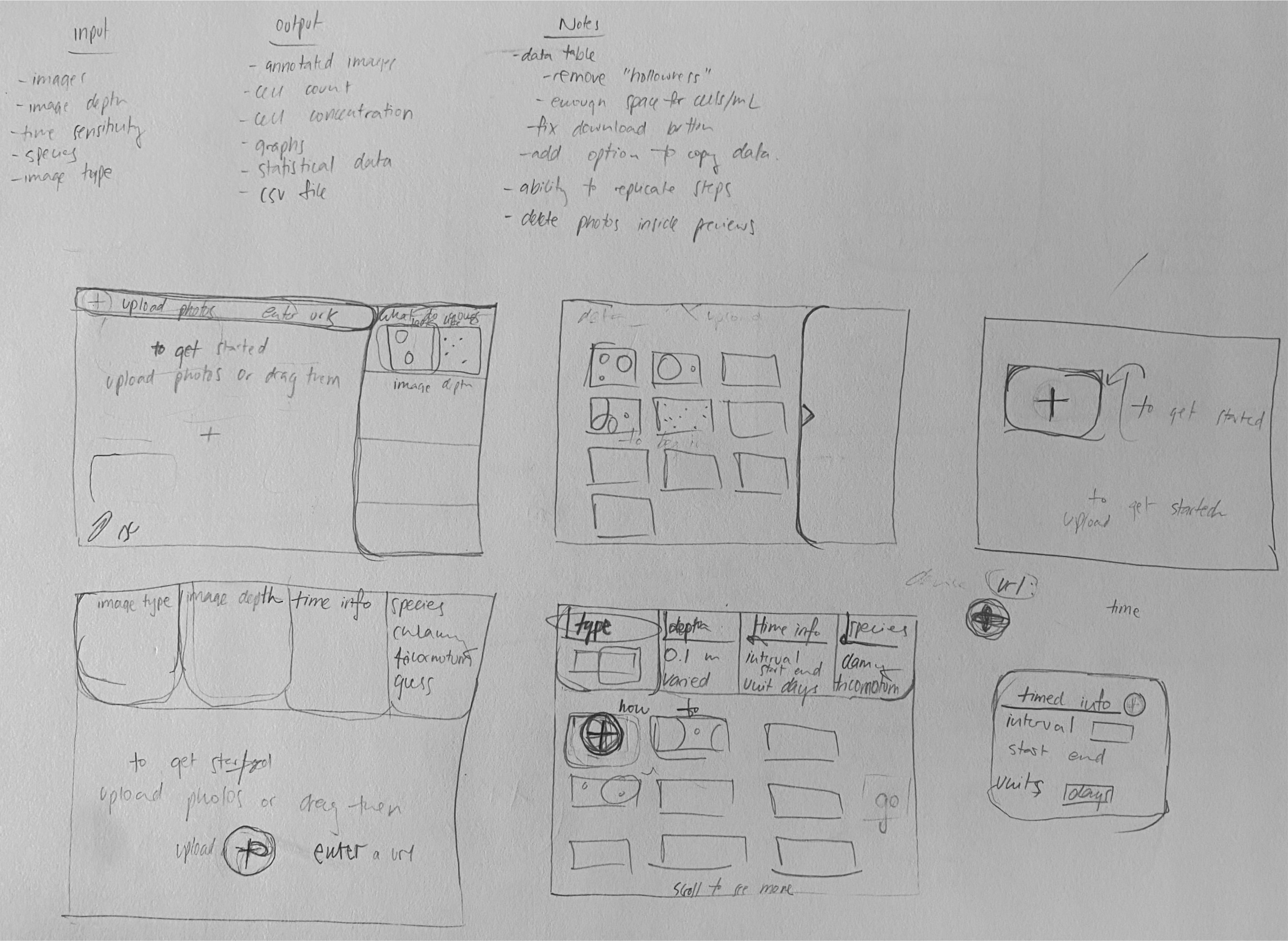
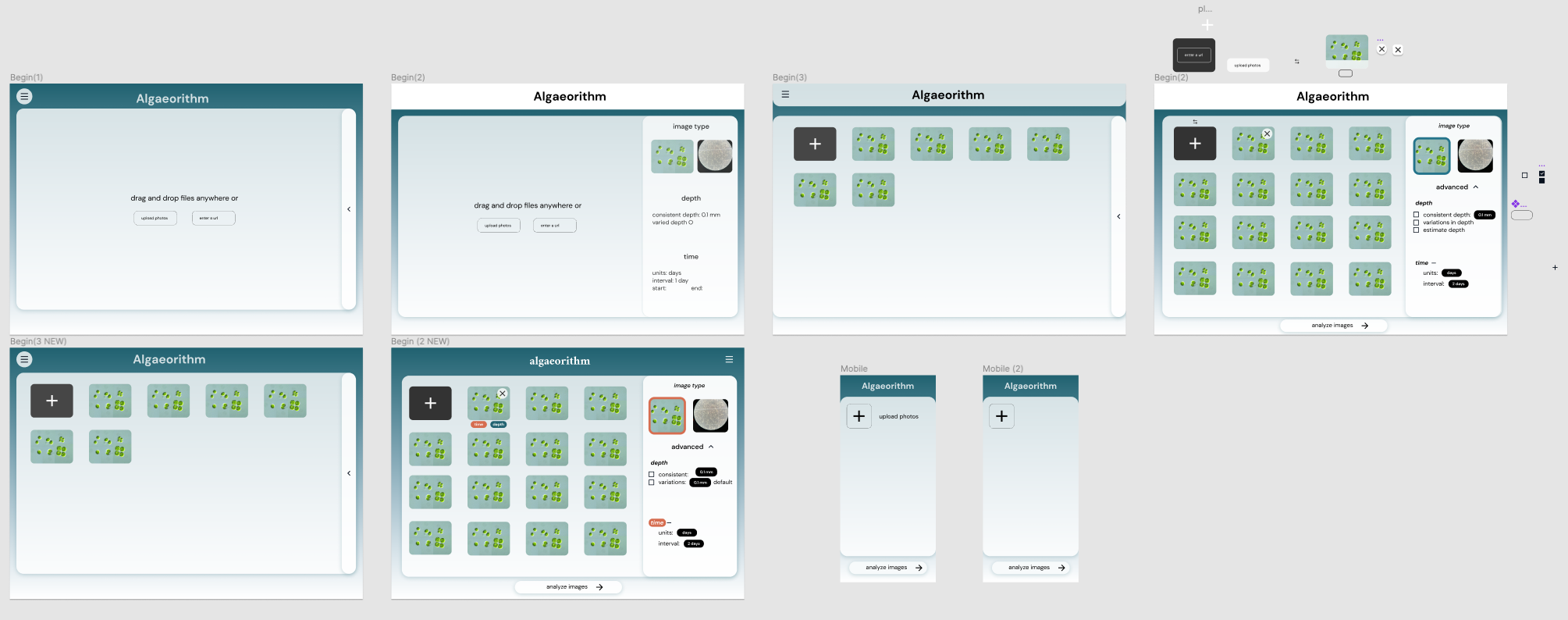
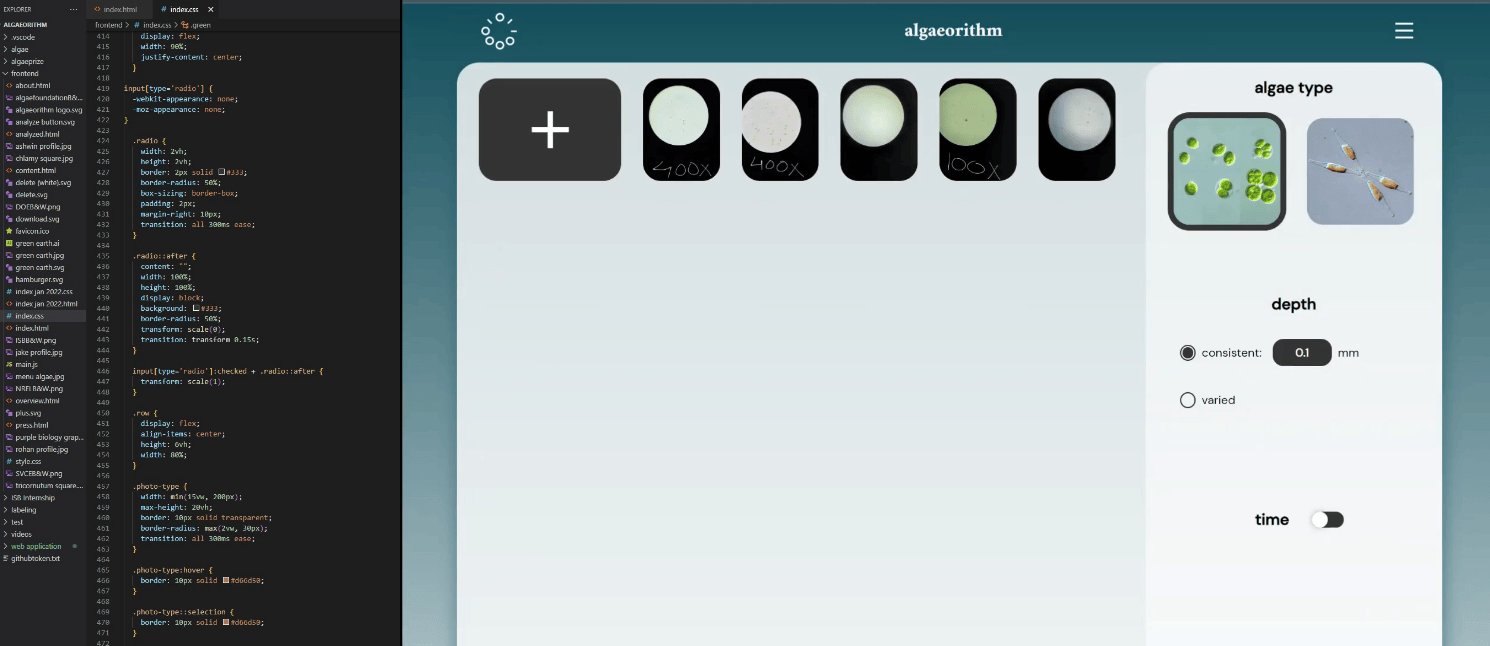
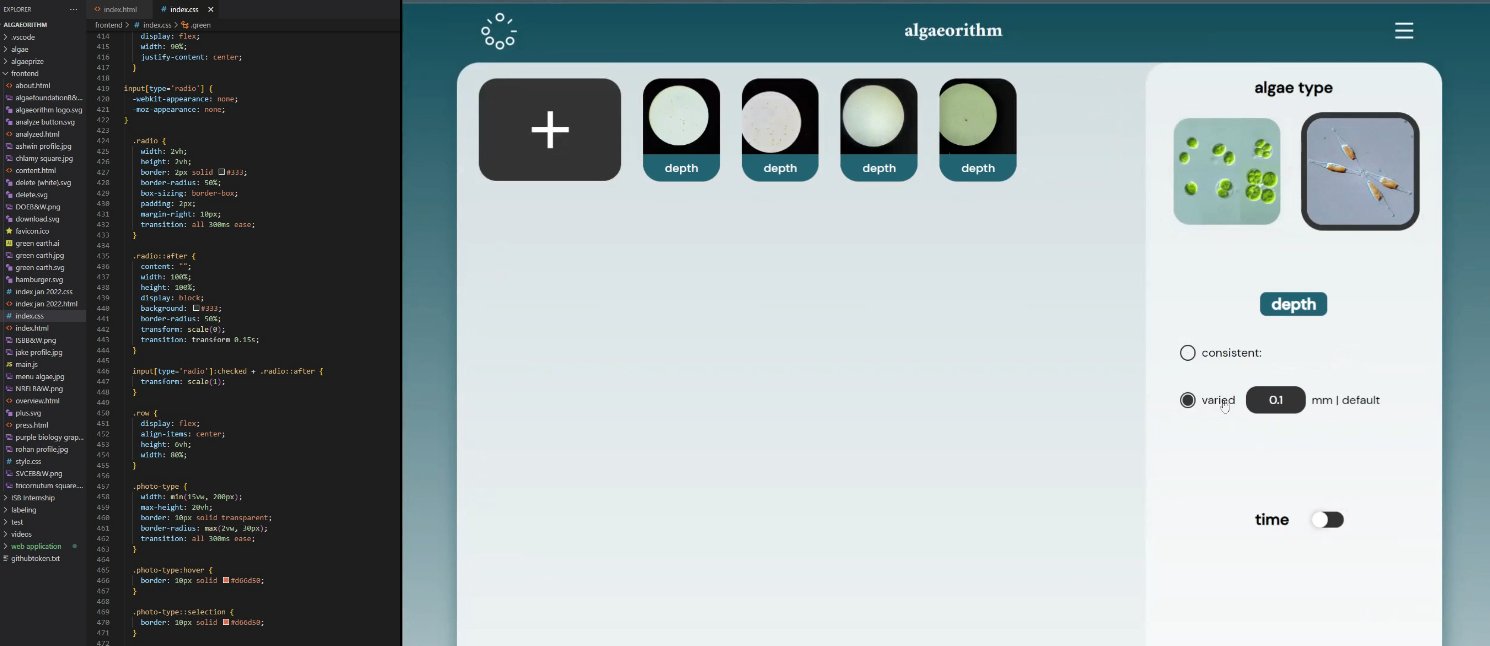
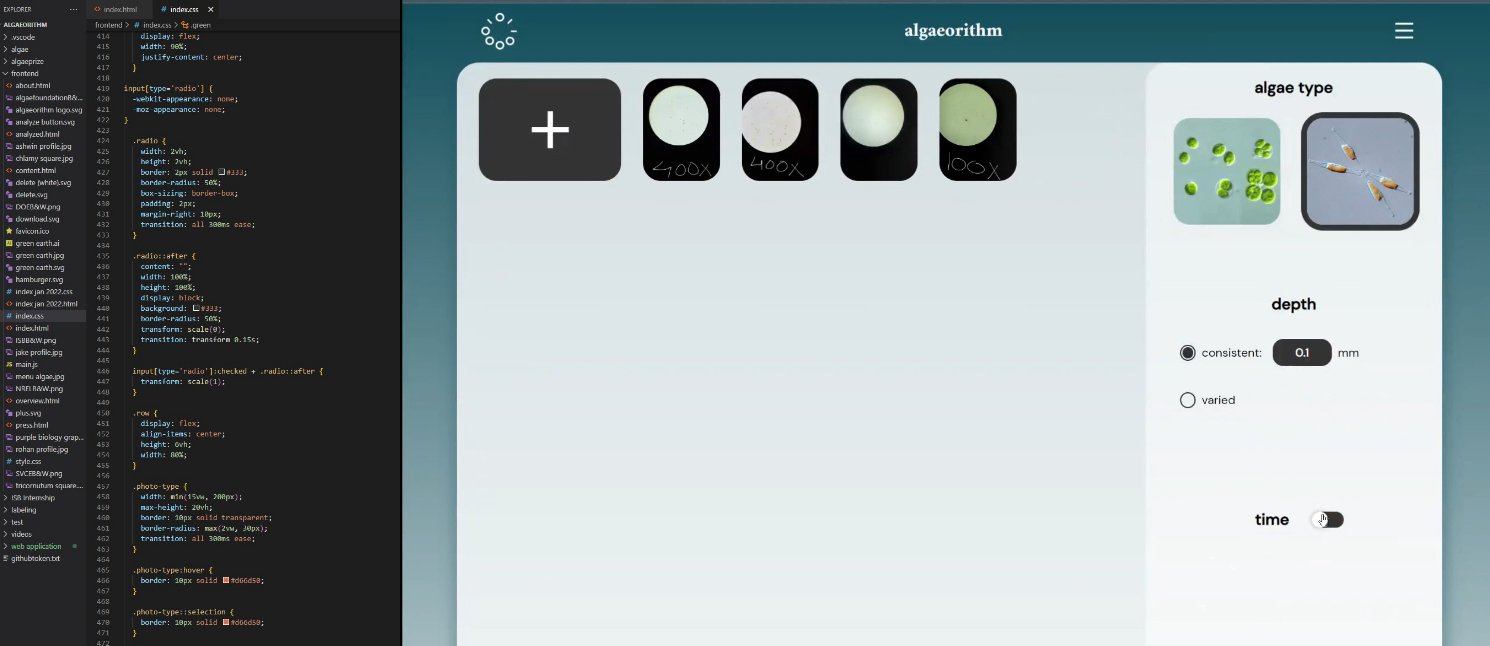
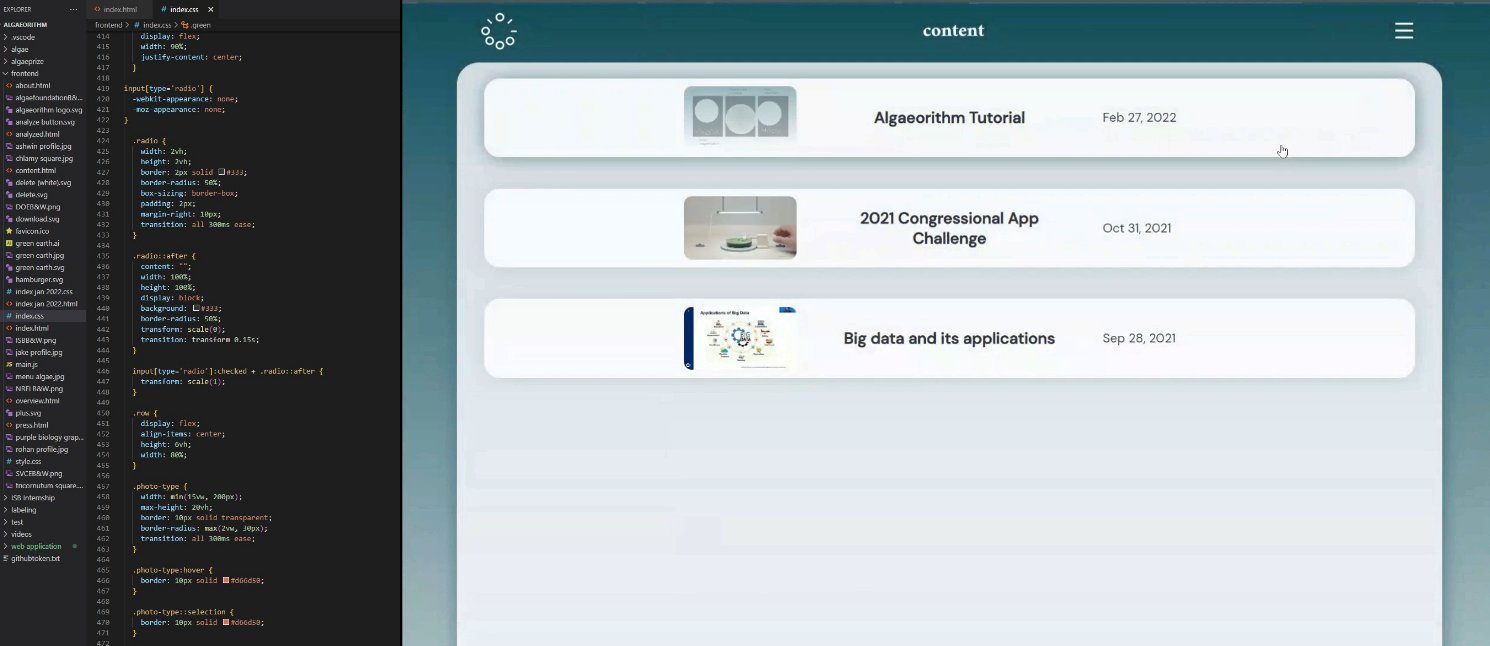
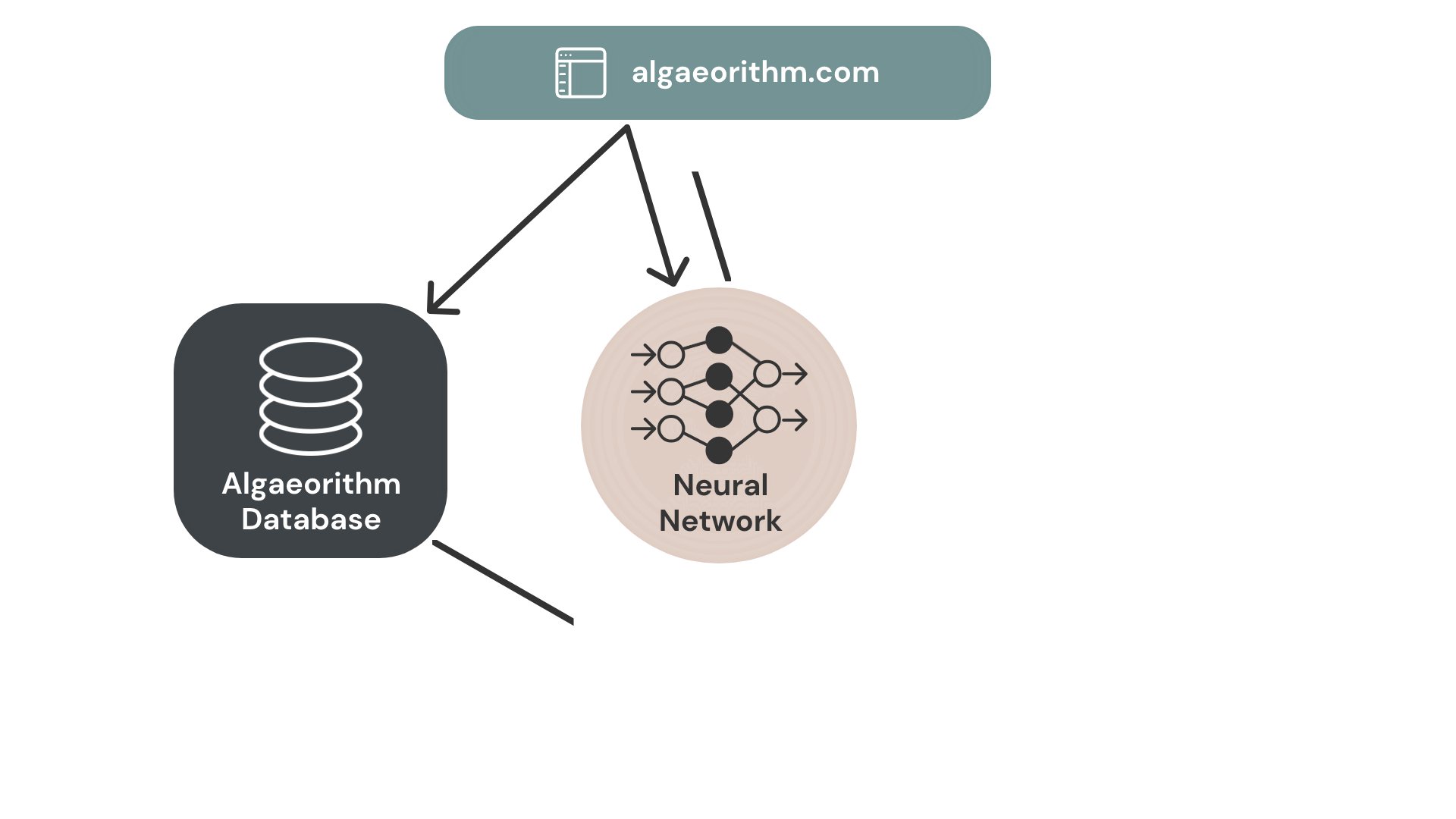
designed the algaeorithm web app (algaeorithm.com) from the ground up; drafted in Figma then built in HTML + CSS.




BRANDING
developed algaeorithm’s logo (a circle outlined by characters that represent an “A” in binary) and associated content.




VIDEOS
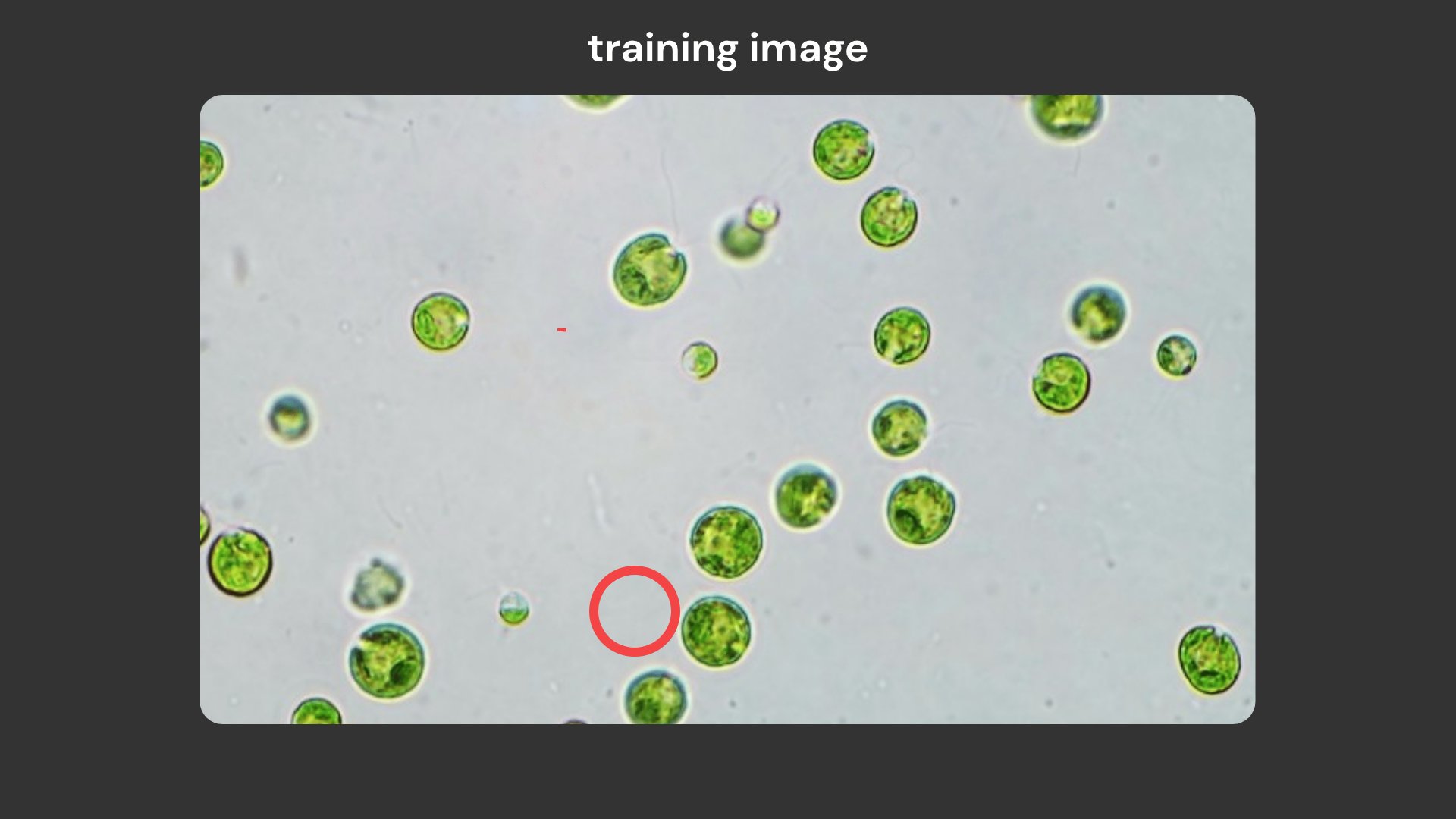
created tutorials, ML/AI explainers, and competition pitches.
motion graphics with Jitter and video editing with DaVinci Resolve.
YOUTUBE CHANNEL

REPORTS
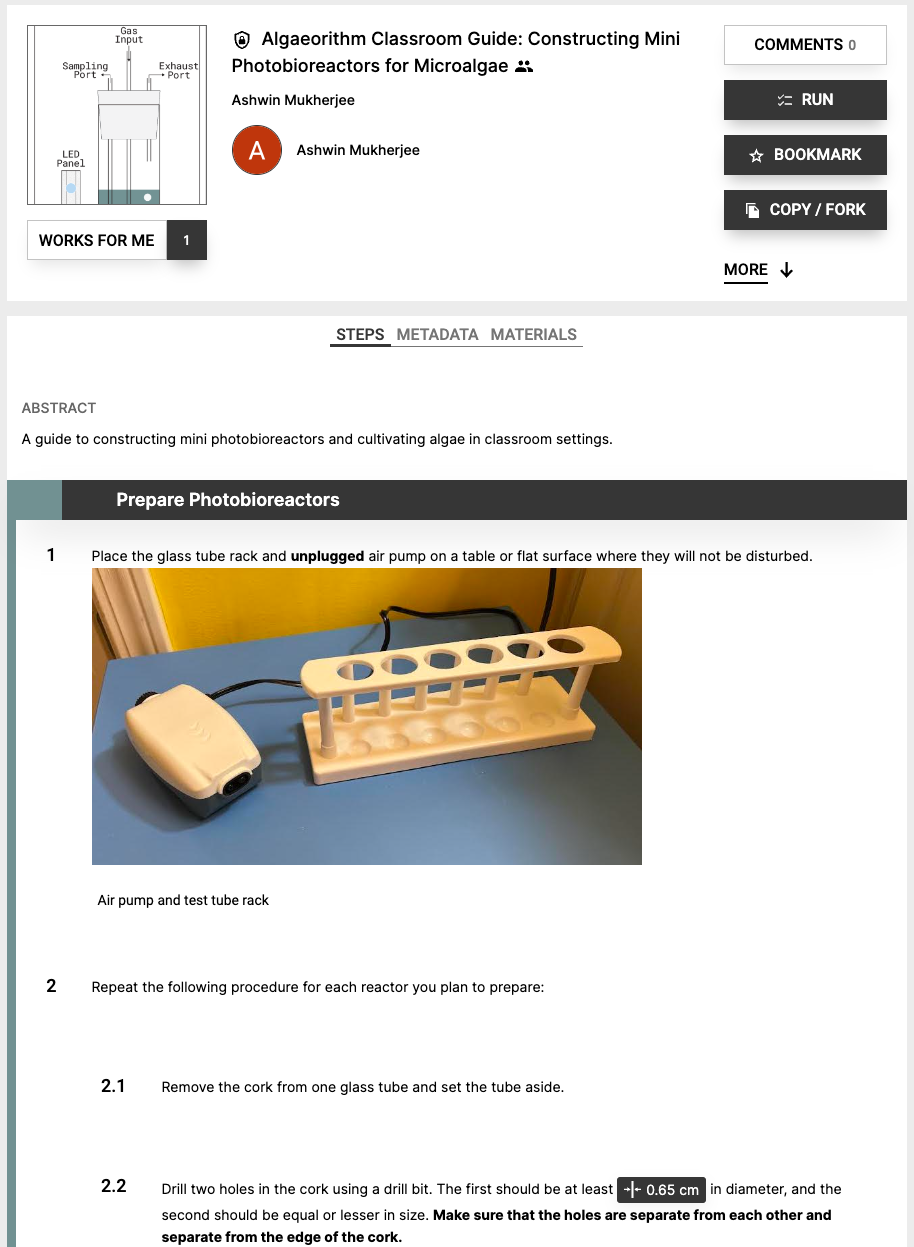
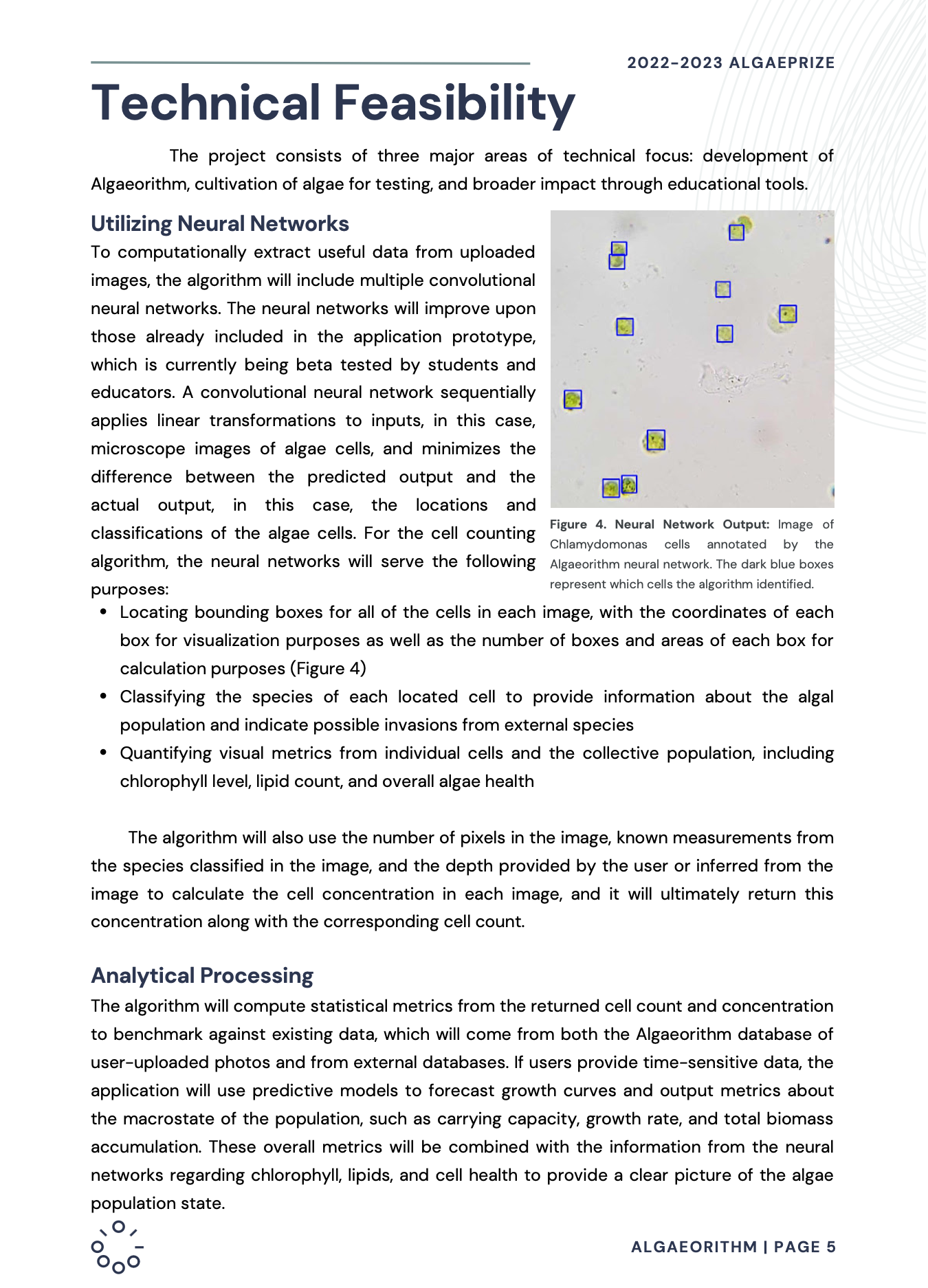
co-wrote comprehensive scientific reports (project synopsis, research updates, final report, classroom guides) and compiled into easy-to-read pdfs.
protocols.io